GTM에서 데이터레이어 활용하기
- 2024-09-04
- 박희진

안녕하세요. 그로스마케팅 파트너 허들러스의 박희진 그로스 엔지니어입니다.
구글태그매니저를 다루다보면 [데이터레이어]가 등장합니다. 구글태그매니저를 잘 활용하려면 데이터레이어를 반드시 알고 사용해야 합니다.
이번 글에서는 데이터레이어가 무엇이고 어떻게 활용할 수 있는지 소개해드리겠습니다.
데이터레이어란?
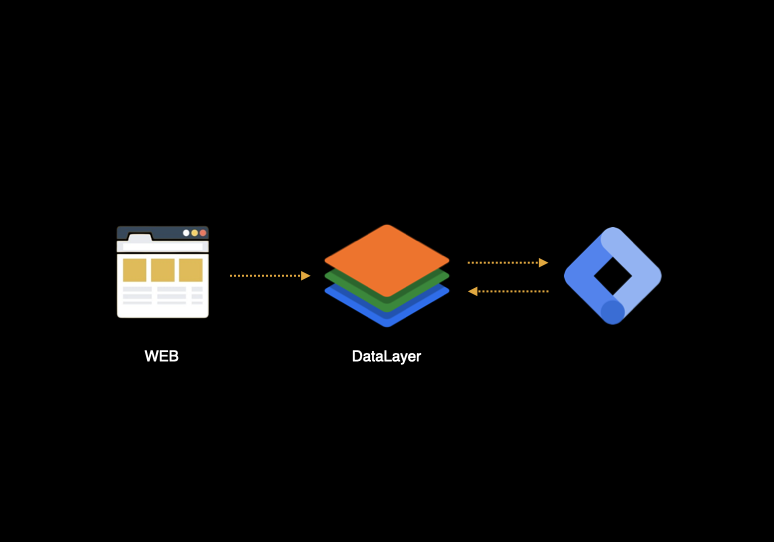
데이터레이어는 웹사이트에서 태그 관리자 컨테이너로 정보를 전달하는 매개체 역할입니다.
웹사이트에 GTM이 설치되어 있다면, 바로 데이터레이어를 활용할 수 있습니다.
구글 공식 문서에 따르면,
데이터 레이어란 웹사이트에서 태그 관리자 컨테이너로 정보를 전달할 때 사용되는 자바스크립트 배열을 말합니다. 이렇게 전달된 정보는 태그 구성 시 변수를 게재하거나 트리거를 활성화하는 데 사용됩니다. 태그 관리자는 변수, 거래 정보, 페이지 카테고리 및 페이지 곳곳에 존재하는 기타 중요 신호를 참조하는 대신 데이터 영역 소스 코드에 있는 정보를 쉽게 참조하도록 설계되었습니다. 데이터 영역은 변수를 비롯한 연결된 값을 사용해 구현되기 때문에 태그를 실행해야 할 때 변수와 값을 바로 사용할 수 있습니다.
웹사이트에서 사용자가 버튼 클릭 또는 페이지 조회와 같은 활동을 할 때마다 데이터레이어로 활동에 대한 데이터들이 전달되고 전달된 데이터를 활용하여 GTM에서 트리거 또는 변수로 활용하여 이벤트 데이터를 GA4로 전송할 수 있습니다.
웹사이트에서 사용자가 활동을 할 때, 자동으로 데이터레이어로 전달되는 데이터도 있고, 특정 시점에 동적 변수를 넣고 싶을 때에는 간단한 데이터레이어 코드를 삽입해주면 GTM 에서 이를 감지하고 변수를 활용할 수 있습니다.
데이터레이어를 사용하는 이유
2가지 이유가 있습니다.
첫번째는, GTM 트리거로 잡을 수 없는 시점의 이벤트를 GA4로 전송해야 할 때 입니다.
예를 들어서, alert창 조회 시점으로 이벤트를 전송해야하는데, GTM 트리거로는 시점을 잡을 수 없습니다.
이런 경우, 웹사이트 내부 소스 코드에서 alert창 조회시점에 데이터레이어로 이벤트 데이터를 보내는 코드를 삽입하면 됩니다.
두번째는, GTM에서 GA4로 이벤트를 전송할 때 동적인 이벤트 매개변수를 넣기 위해서 입니다.
예를 들어서, 상품 상세페이지 조회 시점에 이벤트만 보내는 것 보다 상품에 대한 추가적인 정보들을 같이 보낸다면 GA4에서 더욱 데이터를 상세하게 분석하는 것이 가능할 것입니다.
정적인 이벤트 매개변수는 GTM에서 상수 값으로 보낼 수 있습니다.
하지만 동적인 이벤트 매개변수는 데이터레이어를 통해서 매개변수에 대한 데이터가 전달되어야만 해당 매개변수를 GTM에서 GA4로 보낼 수 있기 때문입니다.
데이터레이어의 형태
- 데이터레이어의 기본 형태는 단순한 배열입니다.
- 데이터레이어 초기화 이후 GTM이 감지할 수 있도록 객체 데이터를 넣을 수 있습니다.
데이터레이어 초기화는 데이터레이어가 기본 형태인 빈 배열로 돌아간 상태입니다. GTM이 설치된 웹사이트를 처음 들어갔을 때, 새로고침했을 때 자동으로 데이터레이어는 초기화됩니다. 의도적으로 데이터레이어를 초기화 시킬수도 있습니다.
객체 데이터는 {key : value} 형태입니다.
- 웹사이트 [개발자도구] > [콘솔] 에서 “dataLayer”라고 입력하면 아래와 같이 데이터레이어 내부 객체 데이터들을 볼 수 있습니다.
데이터레이어 활용하기
우리의 목적은 웹 분석툴로의 데이터 전송입니다. 데이터레이어 초기화 이후 사용자가 특정 행동을 했을 때 데이터레이어를 활용하면 됩니다.
1. 데이터레이어 - 초기화하기
데이터레이어에 이벤트를 보낼 때 초기화 코드를 사용하는 것이 좋습니다.
이렇게 해야 데이터레이어가 아직 정의되지 않은 경우에도 오류 없이 동작할 수 있습니다. 특히 웹사이트 로딩 시점에 데이터레이어가 초기화되지 않았다면, 데이터를 데이터레이어에 넣을 수 없기 때문에, 초기화 코드가 필요합니다.
2. 데이터레이어 - 데이터 넣기
dataLayer라는 배열에 “push”라는 명령어로 “데이터를 넣는다”라고 생각하시면 됩니다.
dataLayer에 객체 데이터를 담는 순간 구글태그매니저는 해당 정보를 감지하게 됩니다.
예를 들어 제품 상세페이지에 USER가 방문했을때, 우리는 view_item라는 이벤트를 매개변수와 함께 전송해야한다고 가정합니다.
이 때, 데이터 영역에 전달된 정보는 주로 제품의 ID, 이름, 카테고리, 가격 등과 같은 핵심 정보를 포함하게 됩니다. 예를 들어, 사용자가 "빨간색 가죽 자켓"이라는 상품을 조회했을 때, dataLayer는 다음과 같은 형태로 정보가 구성될 수 있습니다.
참고로 변수 없이 이벤트만 보내도 되고, 이벤트 없이 변수만 보내는 것도 가능합니다.
위 코드를 웹사이트 소스 코드 내에 삽입한다면?
-> 상품 조회 시점에 동작하는 자바스크립트 코드 내에 삽입해주시면 됩니다.
위 코드를 GTM에 삽입한다면?
-> GTM에서 [태그 만들기] > [맞춤 HTML]을 선택하여 코드를 넣으면 됩니다.
코드를 넣을 때는 <script></script> 로 감싸서 넣어주어야 합니다.
트리거를 상품조회 시점으로 세팅하고 맞춤 HTML 태그에 추가해줍니다.
*<script> : HTML에서 Javascript코드를 삽입하기 위해 필요한 태그
그러면 상품 상세페이지 조회 시 [개발자도구] > [콘솔]에 “dataLayer”를 입력하면 아래와 같이 뜨게 됩니다.
3. 데이터레이어 - GTM 트리거로 활용하기
데이터레이어에 이벤트 데이터를 전달하면 GTM의 맞춤 이벤트 트리거로 해당 이벤트를 감지할 수 있습니다. [트리거] > [맞춤 이벤트]에서 세팅할 수 있습니다.
4. 데이터레이어 - GTM 변수로 활용하기
데이터레이어로 전달한 매개변수 데이터의 모든 key 값은 [변수] > [데이터 영역 변수] 에서 변수로서 값을 사용 할 수 있습니다.
5. 데이터레이어 - GA4로 이벤트 전송하기
[태그] > [Google 애널리틱스: GA4 이벤트]를 선택하여 이벤트를 생성합니다.
트리거로 아까 만들어둔 view_item 맞춤이벤트 트리거를 추가해줍니다.
데이터 영역 변수로 아까 등록해둔 변수를 이벤트 매개변수로 등록해줍니다.
이제 상세 페이지 조회 시 이벤트와 매개변수가 정상적으로 보내지는 것을 GA4 Debug View에서 확인할 수 있습니다.
전자상거래 데이터레이어
비전자상거래 이벤트 수집을 위한 데이터레이어 코드를 삽입할 때, 이벤트명과 변수명은 비교적 자유롭습니다.
하지만 전자상거래 이벤트 수집을 위한 데이터레이어 코드를 삽입할 때는 구글 공식문서에 정의된 규칙을 따라야 합니다.
전자상거래 데이터레이어 규칙을 따르지 않고 데이터레이어 코드를 삽입한다면, 이벤트가 정상적으로 보내지지 않거나 원하는 데이터를 수집하지 못할 수 있습니다.
예를 들어, view_item 이벤트 전송을 위한 데이터레이어에 넣을 수 있는 상품 정보에는 이런 것들이 있습니다.
view_item 이벤트의 items 매개변수 데이터에는 item_id 또는 item_name이 필수로 들어가야 하는 규칙이 있습니다.
만약 데이터레이어에 item_id와 item_name 값이 둘다 없다면 해당 이벤트는 전송되지 않을 것입니다.
모든 데이터레이어 작업을 웹사이트 소스 코드 내부에 삽입하지 않고 GTM에서 할 수 있을까?
모든 데이터레이어 작업을 웹사이트 소스 코드를 내부에 삽입하지 않고 GTM에서 작업하는 것은 불가능합니다.
예시 2가지를 들어보겠습니다.
예시 1 : 구매완료 페이지에서 상품 카테고리 값을 매개변수로 가져와야 하는데, 값을 서버에서 관리하고 있고 화면에서는 보이지 않는 경우
GTM에서 매개변수를 가지고 올 때는 화면에 보이는 값만 가지고 올 수 있습니다.
예시 2 : alert창 조회 시점으로 이벤트를 잡는 경우
alert창 조회 또는 클릭은 GTM 트리거로 잡는 것이 불가능합니다.
위 2가지 예시처럼 GTM 트리거로 잡기 어려운 이벤트이거나 화면에서 보이지 않는 매개변수를 가지고 와야 하는 경우는 GTM에서 데이터레이어 작업이 불가하므로 웹사이트 내부 소스 코드 작업이 필요합니다.
요약
- - 데이터레이어는 웹사이트에서 태그 관리자 컨테이너로 정보를 전달하는 매개체 역할입니다.
- - 웹사이트에서 사용자가 버튼 클릭 또는 페이지 조회와 같은 활동을 할 때마다 데이터레이어로 활동에 대한 데이터들이 전달되고 전달된 데이터를 활용하여 GTM에서 트리거 또는 변수로 활용하여 이벤트 데이터를 GA4로 전송할 수 있습니다.
- - 데이터레이어를 사용하는 이유는 GTM 트리거로 잡을 수 없는 시점의 이벤트를 GA4로 전송해야 할 때와 GTM에서 GA4로 이벤트를 전송할 때 동적인 이벤트 매개변수를 넣기 위해서 입니다.
- - 전자상거래 이벤트는 구글 공식 문서에 정의된 데이터레이어 규칙을 지켜서 삽입해야 합니다.

- 박희진
- Growth Engineer