GA4 Measurement Protocol로 Iframe 이벤트를 전송하는 방법
- 2024-05-13
- 박희진

안녕하세요! 그로스마케팅 파트너, 허들러스의 박희진 그로스 엔지니어입니다.
사이트에서 iframe을 사용하면 구글 태그 매니저를 통한 추적이 복잡해지는 이유와 함께 iframe 내에서 발생한 이벤트 데이터를 window.postMessage()를 활용하여 구글 태그 매니저로 추적하는 첫번째 방법에 대해 이전글에서 살펴보았습니다. 이번 글에서는 iframe 내에서 측정프로토콜을 이용하여 GA4서버로 이벤트를 보내는 방법을 소개드리겠습니다.
1. GA4 Measurement Protocol (측정 프로토콜) 이란?
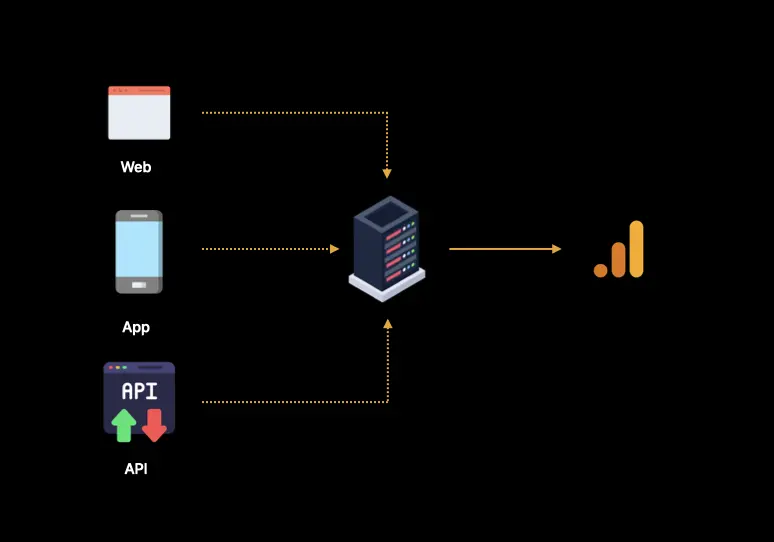
구글 애널리틱스 4용 구글 애널리틱스 측정 프로토콜을 사용하면 개발자가 구글 애널리틱스 서버에 이벤트를 직접 전송하도록 HTTP 요청을 할 수 있습니다. 이를 통해 개발자는 사용자가 모든 HTTP 지원 환경에서 비즈니스와 상호작용하는 방식을 측정할 수 있습니다. 특히 서버 간에 발생하는 상호작용을 쉽게 측정할 수 있습니다. 즉 쉽게 이야기하면, 측정 프로토콜은 GA4로 데이터를 전송하는 하나의 API 입니다.
GA4로 전송되는 모든 데이터는 GA4 측정 프로토콜의 형태입니다. 구글 태그 매니저나 GA4 추적 스크립트를 설치해서 사용할 수도 있고, 스크립트를 설치하지 않은 페이지라면 측정프로토콜의 서버측 기능을 사용해서 직접 이벤트 데이터를 GA4로 전송할 수 있습니다.
우리가 필요한 iframe 폼 제출 이벤트 같은 구글 태그 매니저가 추적하지 못하는 특정 이벤트, 사용자 활동 및 사용자 속성과 같은 사용자 관련 정보를 GA4에 기록하는 데 사용됩니다.
구글 태그 매니저가 있는데 GA4 측정 프로토콜을 쓰는 이유가 있나요?
GA4 측정 프로토콜을 쓰는 이유는 크게 3가지 입니다.
1. 특정 요구사항에 대한 더 정교한 제어
특별한 요구사항이나 복잡한 구현이 필요한 경우, 직접 측정 프로토콜 코드를 작성하는 것이 더 유연할 수 있습니다. 예를 들면, 로그인 상태가 유지된 상태로 웹사이트에 방문하는 경우 구글 태그 매니저에서 로그인 이벤트를 잡을 수 없을 것입니다.
또는, 구매완료 이벤트에서 무통장 입금 방식은 GA4의 매출 정확도를 포기할 수밖에 없습니다. 왜냐하면 사용자가 무통장 입금을 선택한 이후에 실제로 입금하여 결제 완료가 되었는지는 GA4에서 알 수 없기 때문입니다.
이 때, Measurement Protocol을 사용하면 실제 우리 서버에 적재되는 실주문 완료 데이터가 들어왔을때, GA4로 데이터를 보내는 방식입니다. 이를 통해 원하는 시점에 데이터를 기록하고 이를 통해 매출 및 사용자 행동을 더 정확하게 추적할 수 있으므로 비즈니스에서 정확한 분석을 수행하고 결제 방식의 성공 및 효과를 파악할 수 있습니다.
2. 보안 및 프라이버시 이슈
일부 기업이나 조직은 보안 및 개인 정보 보호 이슈로 인해 서드파티 도구인 구글 태그 매니저를 사용하기 꺼려할 수 있습니다. 직접 측정 프로토콜을 구현하면 데이터를 더욱 민감하게 관리하고 제어할 수 있습니다.
3. 성능 최적화
일부 웹 사이트는 최소한의 외부 스크립트 및 리소스를 로드하고자 하며, 구글 태그 매니저는 외부 스크립트를 추가하는 방식이므로 이를 피하고자 하는 경우에 직접 측정 프로토콜을 사용할 수 있습니다.
2. 그러면, 측정 프로토콜은 어떻게 사용하나요?
GA4 서버로 이벤트 데이터 전송을 위해 4가지 구성요소가 반드시 필요합니다.
1) GA4 measurement_id
2) API Secret Key
3) client_id
4) event, event parameter
각 구성요소들을 각각 어디서 구할수 있는지 살펴봅시다.
1) GA4 measurement_id
GA4 데이터 스트림과 연결된 측정 ID 를 뜻하며, 이 항목은 필수값입니다. 측정 ID 는 아래 순서대로 이동하여 찾을 수 있습니다.
Step 1. [데이터스트림] > 스트림선택 > 측정 ID로 이동합니다.
Step 2. 스트림 세부정보에서 [측정 ID]를 복사해서 저장해둡니다.
2) API Secret Key
GA4 측정 프로토콜 API 를 사용하는 Key 이며, 승인되지 않은 사용자에게 데이터를 보내 남용되는 것을 막기 위해 꼭 필요한 항목입니다. 측정 ID와 마찬가지로 이 항목도 필수값입니다. 비밀키를 생성하는 방법은 아래와 같습니다.
Step 1. [데이터 스트림] > [측정 프로토콜 API 비밀번호] >만들기 > 비밀번호 복사를 클릭합니다.
Step 2. [측정 프로토콜 API 비밀번호]를 클릭합니다.
Step 3. [만들기]를 클릭합니다.
Step 4. [닉네임]을 입력하고 [만들기]를 클릭합니다. 닉네임은 설명이 포함된 이름으로 만들면 됩니다.
Step 5. API Secret Key가 만들어졌습니다. [비밀번호 값]을 복사해서 저장해둡니다.
3) client_id
사용자 개개인을 구분하는데 사용되는 client_id 입니다. 이 항목 또한 필수값으로, GA4 에서 사용자를 고유하게 식별하고 추적 데이터를 소스에 연결할 때 필요한 항목입니다.
클라이언트 아이디는 어떻게 만들어질까?
사용자가 GA4와 연결된 웹사이트를 처음 방문할 때마다 client_id가 Cookie 안에 할당됩니다. 동일한 사용자가 나중에 웹사이트로 돌아오면 GA4는 해당 사용자의 client_id를 확인하여 client_id가 있는 경우 GA4사용자를 재사용자로 라벨링, 새 세션을 시작합니다. client_id가 없는 경우 GA4는 사용자를 새 사용자로 라벨링, 새 client_id 생성합니다.
- client_id로 GA4가 신규사용자와 복귀사용자를 감지할 수 있습니다.
- client_id는 고유한 난수와 첫번째 타임스탬프(방문시간)의 조합입니다.
클라이언트 아이디는 어떻게 가져올까?
먼저 GA4와 연결된 웹사이트에서 Cookie 불러옵니다.
document.cookie
그러면 Cookie 정보가 전부 호출되는데 여기서 아래 정규식을 활용해서 client_id를 찾을 수 있습니다. document.cookie.match(/_ga=GA1\\.1\\.(\\d+\\.\\d+);/)[1]
개발자도구에서 클라이언트 아이디가 어디 있는지 직접 찾고 싶다면,
[개발자도구] > [Application] 클릭 > [Cookies] 클릭 > name이 _ga인 value 클릭 > 아래에 클라이언트 아이디를 찾을 수 있습니다.
4) event, event parameter
이벤트 항목의 배열입니다. 이벤트 이름과 이벤트 파라미터로 구성되어 있습니다.
아래 코드 형식으로 GA4로 보내야 하는 이벤트와 이벤트 파라미터를 특정할 수 있습니다.
3. 데이터 전송법
GA4 서버 데이터 전송에 필요한 구성요소는 모두 찾았다면 구성요소를 활용하여 데이터 전송만 하면 끝납니다. 데이터 전송을 할때 필요한 것은 GA4 서버에 요청할 URL과 payload data 입니다.
1) GA4 URL
GA4 측정프로토콜은 별도의 엔드포인트를 제공합니다.
엔드포인트가 뭘까요?
그전에 API는 어플리케이션 간의 통신을 할 수 있게 해주는 매커니즘입니다. API를 활용해서 데이터를 끌어오거나 특정한 기능을 가져와서 수행할 수 있습니다. 구글 애널리틱스 API인 측정 프로토콜을 사용해서 특정한 이벤트 데이터를 GA4로 보낼 수 있는 것 처럼요.
엔드포인트는 API를 호출할 때 특정한 기능이나 서비스에 접근하기 위한 특정 URL이며, 그에 따라 실행되는 로직을 포함하는 개념입니다. 그래서 우리는 API를 호출할 때 특정한 엔드포인트를 통해 특정한 서비스에 요청을 보내거나 응답을 받을 수 있습니다. 측정 프로토콜에서는 이 엔드포인트에 위에서 찾은 측정_ID 와 비밀키 값이 사용됩니다.
2) Payload data
웹사이트에서 네트워크를 통해 데이터를 주고받을 때, 전송되는 실제 데이터를 ”페이로드”라고 부릅니다. 예를 들어, 우리가 택배 배송을 보내고 받을 때, 택배 물건이 페이로드입니다.
페이로드 데이터는 요청할 URL에 어떤 데이터를 넣어서 같이 요청할 것인지 정의할 수 있습니다. 페이로드 데이터는 요청할 URL에 따라 다릅니다.
GA4 서버로 이벤트 데이터를 보낼 때는 client_id 와 이벤트 매개변수가 필요합니다.
측정 프로토콜 API를 사용하여 GA4 서버로 이벤트 데이터를 보내는 예시 코드입니다. 아래 예시처럼 페이로드 데이터는 body안에 넣으면 됩니다.
4. Iframe 문제 해결하기
우리의 목표는 문의하기 버튼을 눌렀을 때, 폼 제출 이벤트를 추적하는 것입니다.
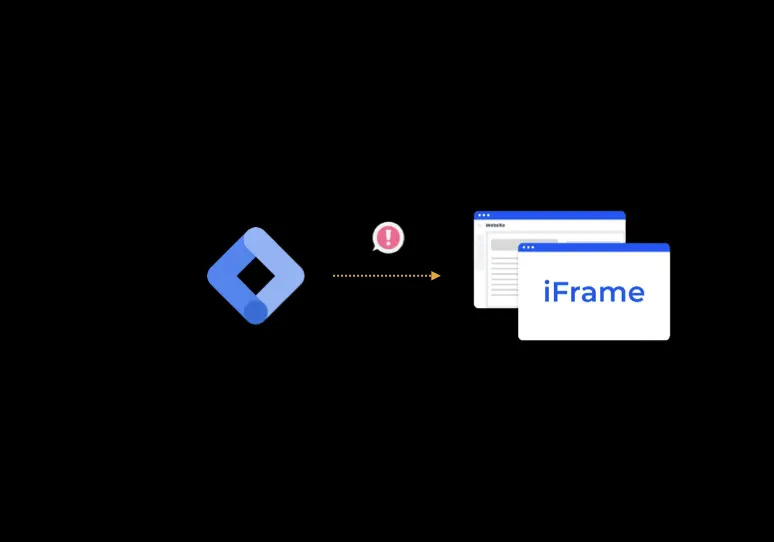
하지만 메인페이지 내에 iframe은 별도의 웹페이지로 취급되어, 메인페이지의 구글 태그 매니저는 Iframe 내의 이벤트를 감지하기 어렵다고 했었습니다.
위에서 설명드린 측정 프로토콜을 사용하여 GA4 서버로 바로 데이터를 전송하는 방식으로 iframe 내의 이벤트를 추적해보겠습니다.
측정프로토콜을 사용해 Iframe 에서 GA4로 데이터 전송하기
먼저 GA4 측정프로토콜의 구성요소 4가지를 구합니다.
iframe에서 클라이언트 아이디는 어떻게 가져올까?
우리는 iframe에서 GA4 서버로 데이터를 전송하겠지만, client_id는 iframe창이 아닌 메인페이지(부모창)에서 가져와야 합니다. 왜냐하면 GA4와 연결된 구글 태그 매니저의 스크립트가 메인페이지에 설치되어 있으므로 사용자를 식별하는 client_id도 메인페이지에 있기 때문입니다.
iframe창에서 parent.document.cookie 를 이용해 부모창의 Cookie를 가져올 수 있습니다. 그러면 부모창의 Cookie 정보가 전부 호출되는데 여기서 아래 정규식을 활용해서 client_id를 찾을 수 있습니다. parent.document.cookie.match(/_ga=GA1\\.1\\.(\\d+\\.\\d+);/)[1]
GA4 measurement_id, API Secret Key, client_id, 전송할 event를 포함해 변수 형태로 저장해줍니다. 예시 코드를 iframe 내에서 문의하기 버튼 클릭시 작동되는 함수 내에 삽입하였습니다.
코드를 삽입 후 문의하기 버튼을 클릭해보았습니다.
측정 프로토콜로 이벤트 데이터가 GA4 서버로 전송되어 GA4 Debug View에서 이벤트가 추적되는 것을 볼 수 있습니다.
이번 글에서는 측정 프로토콜을 활용하여 iframe 폼 제출 이벤트를 추적하는 두번째 방법에 대해서 알아보았습니다. window.postMessage()를 활용하는 첫번째 방법은 이전편에서 설명되어 있습니다. 허들러스 개발팀에서는 구글 태그 매니저를 활용하여 다양한 환경에서 다양한 이벤트를 구현하고 있습니다.
추후에 추가되는 내용이 있다면 다시 안내 드리겠습니다. GA4 도입이나 마이그레이션에 대한 도움이 필요하신 분들은 데이터 전문 그로스마케팅 파트너, 허들러스에 편하게 연락 주세요.
긴 글 읽어 주셔서 감사합니다.
요약
- - 메인페이지 내에 iframe은 별도의 웹페이지로 취급되어, 동일 출처 정책에 따라 다른 출처간 데이터 전송이 어렵기 때문에 구글 태그 매니저는 iframe 내의 이벤트를 감지하기 어렵습니다.
- - GA4로 전송되는 모든 데이터는 GA4 측정 프로토콜 형태입니다. GA4 측정 프로토콜을 활용하여 구글 태그 매니저나 GA4 추적 스크립트를 거치지 않고 이벤트 데이터를 직접 GA4에 전송할 수 있습니다.
- - GA4 측정 프로토콜을 활용해 직접 데이터를 전송한다면, iframe 내의 이벤트 처럼 특정 이벤트, 사용자 활동 및 사용자 속성과 같은 사용자 관련 정보를 GA4에 기록할 수 있습니다.

- 박희진
- Growth Engineer
다른 글 보러가기
-

- 구글 태그매니저를 활용한 Iframe 폼 제출 이벤트 추적 방법
- 웹사이트에서 <Iframe> 내에서 발생한 이벤트 데이터를 window.postMessage를 활용하여 다른 출처간 통신에도 안전하게 데이터를 메인페이지로 전송하게 되면, 그 데이터를 구글 태그 매니저로 쉽게 추적할 수 있습니다.
-

- GA4 & 채널톡 연동하기
- 사용자의 클릭 추적은 마케팅 및 분석 목적으로 매우 중요합니다. 웹 페이지에서 사용자가 어떤 요소를 클릭했는지, 언제 클릭했는지, 클릭한 위치는 어디인지 등의 정보를 수집할 수 있습니다. 이를 통해 사용자의 행동 패턴을 분석하고, 어떤 요소가 더 많은 클릭을 유도하는지, 어떤 요소가 사용자에게 더 많은 관심을 끄는지 등을 파악할 수 있습니다.
-

- SPA 환경에서 스크롤 이벤트 추적하기
- SPA 환경에서의 스크롤 추적의 중요성 및 GTM 활용 방법